左上の「Home」ボタンからGIFのページへ遷移できます。
※広告ブロックしていると表示されません。
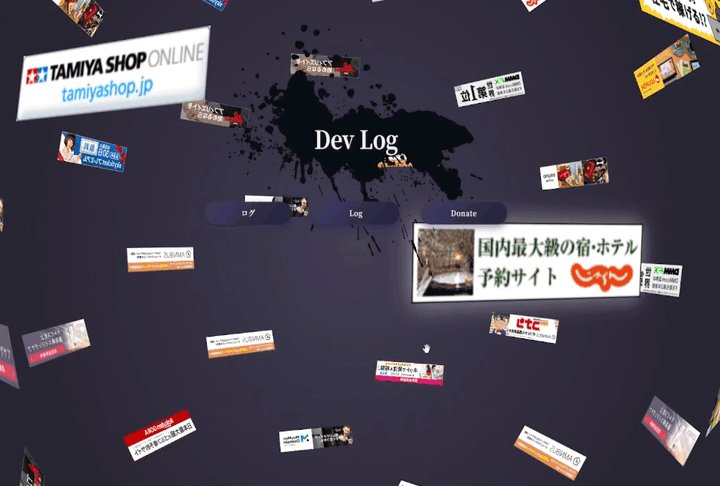
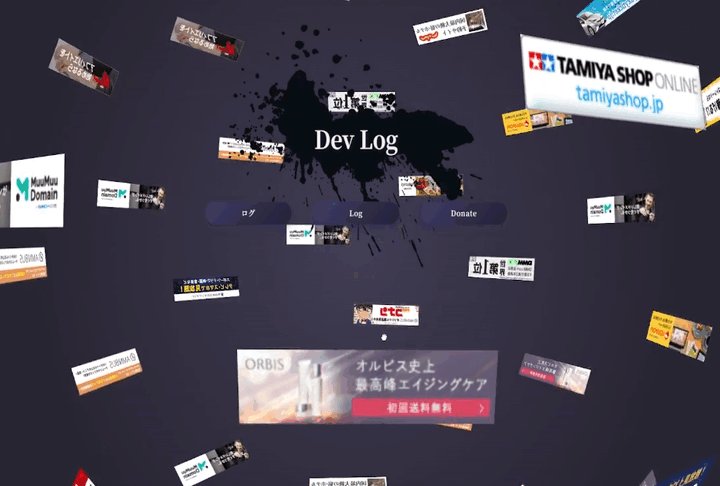
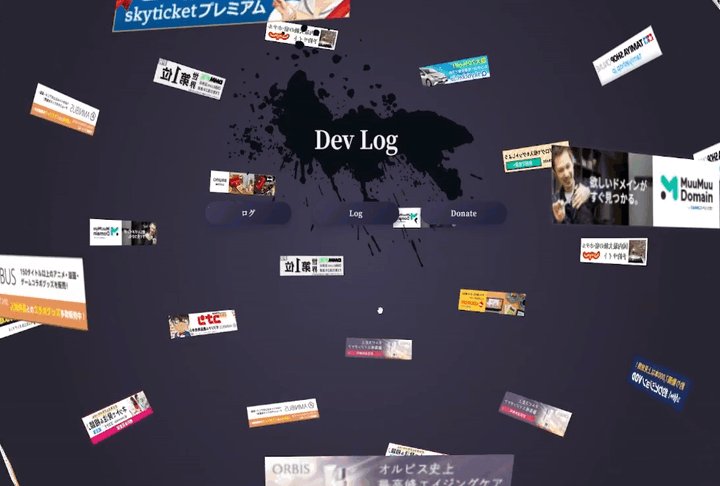
ドラッグすると画面が回せ、マウスホイールでズームも出来ます。
このページの広告も回したりズーム出来ます。
この球面広告のコードを下のリポジトリで公開してます。
https://github.com/Dev-tools-log/sphere-ad-sample技術的に面白いと感じてくださった方や、応援してくださる方は、ぜひ下のリンクからご支援いただけますと幸いです。
https://dev-tools-log.pages.dev/donateなぜ球面に?
2Dスクロール形式とは異なり、球面に広告を貼ることで「空間的にざっくりと全体像を把握」することができます。
一方で、どこまで確認したか分かりづらいというデメリットもあります。
応用例
たとえば、各広告タグをAmazonプライムのアニメ視聴ページに差し替えることで、「今期アニメ一覧」を立体的にざっくり確認できる楽しいナビゲーションにできます。
もちろん、アニメに限らず様々なジャンルにも応用可能です。音楽・イベント・ニュース・ショッピング…
「見ること自体が楽しくなる」ような、新しい広告体験のきっかけになれば嬉しいです。
ログページへ戻る